Easily classify and tag
images
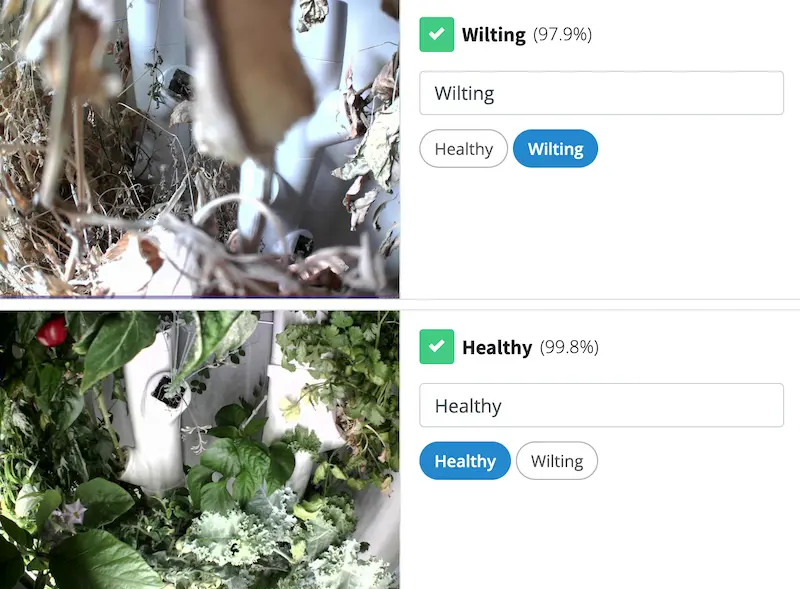
Nyckel makes it easy for developers to create image classification models.
Start now




"With Nyckel, building ML models takes just minutes, which lets me quickly iterate and build exactly what I want."
— Gardyn, AI Lead Technologist




Building a custom image classifier takes just minutes. Test it yourself.
Input a company's URL, and we'll build an image logo detector for that brand, right on the page.
Or hook into a pretrained image classifier
Tag images without needing to bring your own training samples.

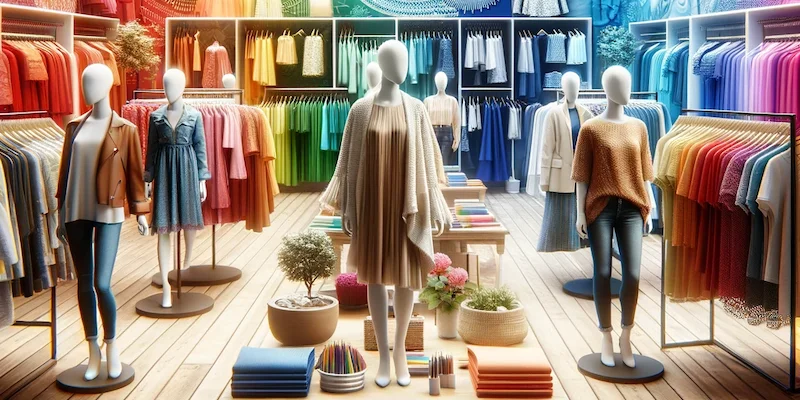
Product Colors - What colors are in the image? Good for eCommerce and product tagging.
See it in action →

Blurry Images - Are the images too blurry? Ideal for image content moderation.
See it in action →

Logo Identifier - Identifies what logo is in the image. Great for reviewing ads, grocery items, and more.
See it in action →









